가장 흥미롭고 발전이 기대되는 툴 선정, Figma! 기본 기술과 핵심 구조 이해하고, 나의 경쟁력을 키워봅시다. 검증된 커리큘럼으로 입문자들의 성장을 적극 서포트합니다!

인터넷만 되면 사용할 수 있는 Figma!
디자인 비전공자도 쉽게 다룰 수 있는 기획 도구로 디지털 마케팅 역량을 함양해보세요.
-
- Figma의 기본적인 개념과 활용법
- Agile형 작업 프로세스의 구조
- 실전 프로젝트를 통해 무한한 디자인적 상상력 발휘
- 전 세계 디자이너들이 만든 템플릿 사용
현재 웹 디자이너, 개발자 모두에게 가장 주목받는 디자인 툴로, UXtools 서베이에서 Figma가 가장 흥미롭고 발전이 기대되는 툴로 선정되었습니다.
이외에도 거의 모든 부문에서 1위를 차지할만큼 이미 검증된 프로그램입니다.
윈도우, 맥, 웹 브라우저 어디에서도 접근이 가능하고, 웹 기반 프로그램으로 별도로 설치를 하지 않아도 되기 때문에 활용 범위가 넓습니다.
실시간 동시 작업 기능을 제공함으로써 작업 시간 단축, 다양한 아이디어 도출 등 업무 효율성을 높일 수 있습니다.
기본 기술 개념과 핵심 구조만 이해한다면 디지털 시대에서 나의 경쟁력을 키워 주는 마소캠퍼스의 Figma 강의를 들어보세요!
검증된 커리큘럼으로 입문자들의 성장을 적극 서포트합니다!
-
- 실무에서 자주 쓰는 Figma로 디지털 기획과 인사이트를 공유하고 싶은 분들
- 재택근무, 비대면 회의 등 온택트 시대에 발맞춘 효과적인 업무 공유법을 배우고 싶은 분들
- 짧은 시간 안에 실무에서 바로 적용 가능한 기능을 익히고 싶은 분들
- 쉽고 간단한 툴 활용법으로 업무 효율성과 생산성을 극대화하고 싶으신 분들
본 강좌를 통해 주요 기술 용어에 대한 핵심 구조를 이해하고 기획에서부터 마케팅까지 활용해볼 수 있습니다.
STEP 1. Figma의 개념부터 활용까지 알찬 기초 다지기
‘Figma’에 대해 들어는 봤지만 제대로 활용하지 못하거나 활용하고 있지만 어려워하는 사람이라도 부담없이 시작할 수 있습니다.
프로그램의 개념과 기초 지식을 차근차근 쌓아가며 프로젝트에 활용할 수 있습니다.
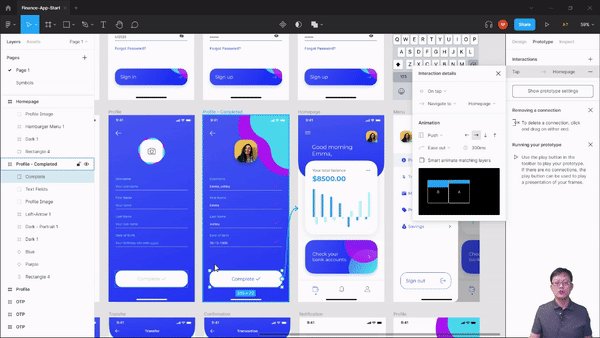
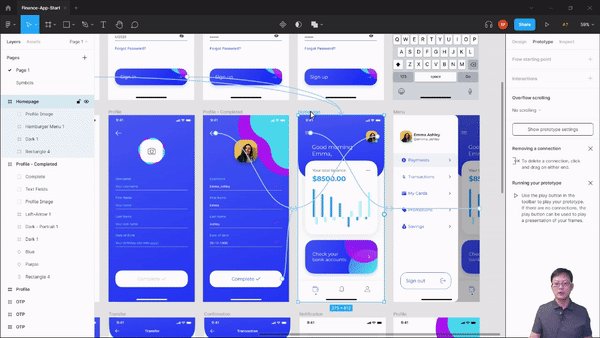
STEP 2. 단순한 흐름의 제작 방식이 아닌, 유기적인 흐름의 제작 방식
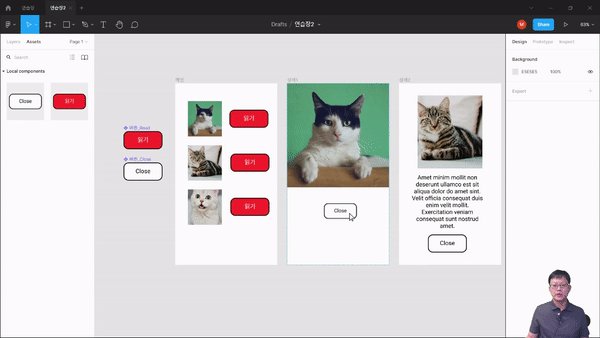
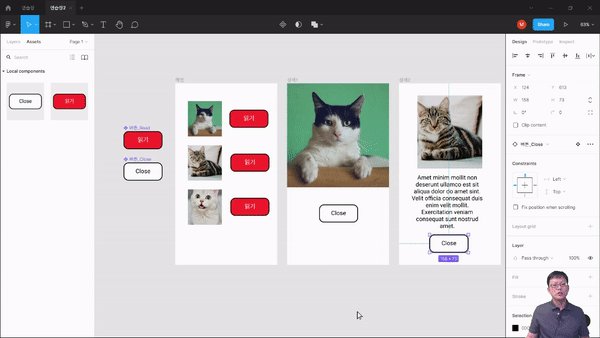
단순히 앞, 뒤로만 이동하는 직선적인 프레젠테이션 자료가 아니라, 원하는 페이지로 이동하고 이미지나 동영상 자료를 아주 쉽고 정교하게 편집하여 배치할 수 있습니다.
STEP 3. 사내 인사이트 공유를 넘어 실전 기획까지
실시간 협업을 통해 여러 사람이 동시에 같은 파일을 작업할 수 있어 팀원들 간의 협업을 순조롭게 도와줍니다.
커뮤니티 템플릿 활용법을 익혀 실전 프로젝트에 적용해 적절한 결과물을 만드실 수 있습니다.
마소캠퍼스의 <Figma를 활용한 디지털 기획 입문> 강의를 듣고 나면, 여러분께서는 다음과 같은 역량을 확보하실 수 있습니다.
– Figma에 대한 이해 : Figma가 가진 강력한 기능들에 대한 전반적인 이해 능력
– 다양한 도구 활용 : 어댑티드 레이아웃, 플러그인, 컴포넌트 등 다양한 기능들에 대한 이해 능력
– 커뮤니티 템플릿에 대한 이해 : 수많은 디자이너가 공유한 디자인 리소스를 통한 업무 생산성 향상
디지털 시대의 필수 역량들을 모두 키워가실 수 있습니다.
누구보다 빠르고, 탄탄하게 Figma를 완전 정복해보세요!
PRACTICE 1. Figma와 친해지기

PRACTICE 2. 프로젝트 시작하기

PRACTICE 3. Figma 중급 활용

PRACTICE 4. Figma 실전 프로젝트

Q. Figma에 대한 선수 지식이 필요한가요?
A. 하나도 필요하지 않습니다! 본 강의는 비전공자, 쌩초보자도 쉽게 강의를 따라올 수 있도록 친절하고 자세하게 설명합니다. 그러니 걱정 말고 일단 수강해보세요. 강의를 다 듣고 난 후에는 ‘제대로’ 디자인 환경을 이해하고 활용할 수 있을테니까요!
Q. 강의를 수강하기 위한 요구 사항 또는 필요 조건이 있나요?
A. 실습 위주의 강의이기 때문에 강의 화면과 실습 화면을 분리할 수 있는 듀얼 모니터 또는 여분 기기를 함께 준비해주시면 좋습니다. 또한 Windows OS 기반으로 실습이 진행되므로, Windows 환경에서의 강의 수강을 추천해드립니다.

-
-
- 실습 위주의 강의이기 때문에 강의 화면과 실습 화면을 분리할 수 있는 듀얼 모니터 또는 여분 기기를 함께 준비해주시면 좋습니다.
- 또한 Windows OS 기반으로 실습이 진행되므로, Windows 환경에서의 강의 수강을 추천해드립니다.
- 강의 교안 및 실습파일은 <6. 교재 배포 페이지> 섹션에 존재합니다.
-
♠ 이런 분들께 추천드려요!
♠ 선수 지식, 필요한가요?
♦ Figma의 기본 개념부터 차근차근 학습하기 때문에 디지털 환경에 대한 사전지식 없이도 수강 가능하십니다.
“어제보다 성장하겠습니다. 그리고, 어제보다 성장하려는 사람을 돕겠습니다.”
마소캠퍼스의 진심과 소망을 담은 Actionable Content로,
2013년부터 온오프라인으로 함께해 온 누적 강의 1억시간!
이 소중한 경험과 시간은 언제나 마소캠퍼스와 수강생 모두의 성장의 원천입니다.
마소캠퍼스 팀은 우리의 모두의 성장을 위해 두 가지 원칙을 반드시 지킵니다.
1. 배우면 반드시 쓸 수 있는 Actionable Content
2. 참여자의 시간과 수고를 존중하는 Time-Saving Curriculum
마소캠퍼스의 Actionable and Time-Saving Curriculum으로 성장의 길을 함께 걸어나가길 기원합니다.
커리큘럼
| 0. 강의소개 | |||
| [onc51] fgm1001 – Introduction | 00:01:17 | ||
| 1. 피그마 시작하기 | |||
| [onc51] fgm1101 – 프로젝트 Flow | FREE | 00:02:43 | |
| [onc51] fgm1102 – 피그마란_기본용어 정리 | 00:03:47 | ||
| [onc51] fgm1103 – 피그마 시작하기 | 00:01:53 | ||
| [onc51] fgm1104 – 피그마 회원가입 | 00:01:05 | ||
| [onc51] fgm1105 – 핵심유닛_로그인 | 00:04:00 | ||
| [onc51] fgm1106 – 피그마 기본구성 이해 | 00:01:58 | ||
| 2. 프로젝트 시작하기 | |||
| [onc51] fgm1201 – 피그마 프로젝트_팀_프로젝트_파일 | 00:07:46 | ||
| [onc51] fgm1202 – 프레임 활용하기 | 00:06:19 | ||
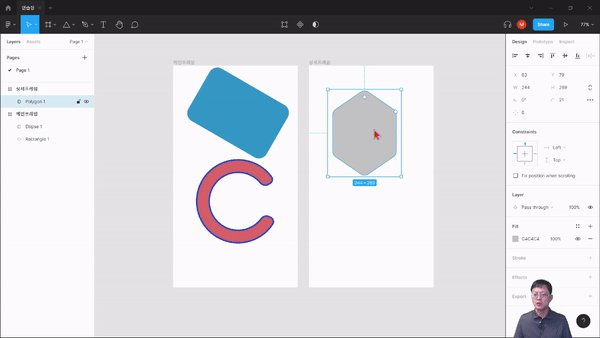
| [onc51] fgm1203 – Shape 배치_기본도형 | 00:12:04 | ||
| [onc51] fgm1204 – Shape_배치 기타도형_이미지_텍스트 | 00:08:50 | ||
| [onc51] fgm1205 – Object 정렬_그룹화 | 00:05:57 | ||
| [onc51] fgm1206 – 그리드_룰러 활용 | 00:04:40 | ||
| [onc51] fgm1207 – 저장하기_버전관리 | FREE | 00:04:31 | |
| 3. 피그마 중급활용 | |||
| [onc51] fgm1301 – 어댑티브 레이아웃이란 | 00:01:37 | ||
| [onc51] fgm1302 – 어뎁티브 레이아웃 실습_1 | 00:12:15 | ||
| [onc51] fgm1303 – 어뎁티브 레이아웃 실습_2 | 00:11:39 | ||
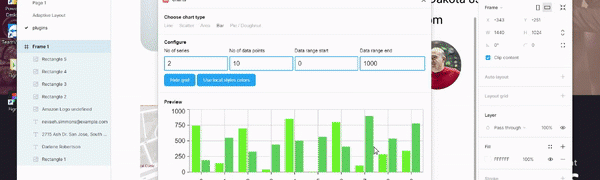
| [onc51] fgm1401 – 플러그인이란 | 00:01:38 | ||
| [onc51] fgm1402 – 플러그인 설치 | 00:06:16 | ||
| [onc51] fgm1403 – 플러그인 활용 실전_1 | 00:12:35 | ||
| [onc51] fgm1404 – 플러그인 활용 실전_2 | 00:07:05 | ||
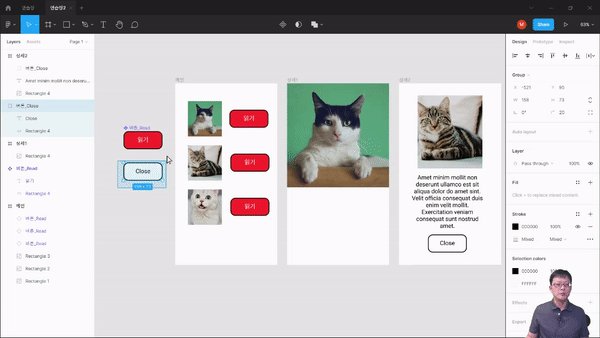
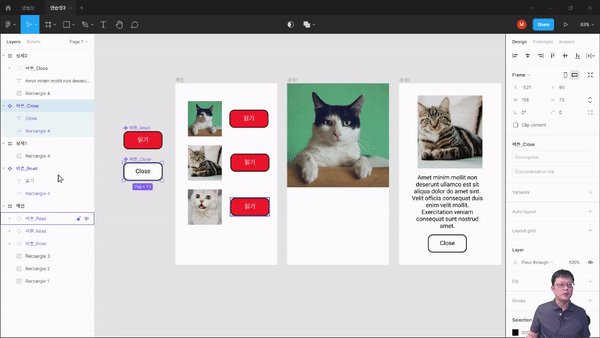
| [onc51] fgm1405 – Component란 | 00:01:12 | ||
| [onc51] fgm1406 – Component 활용 실전 | 00:16:44 | ||
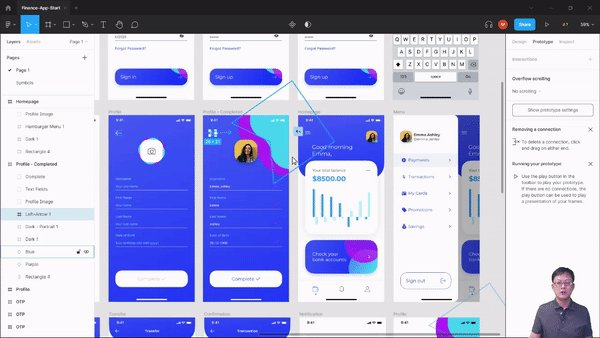
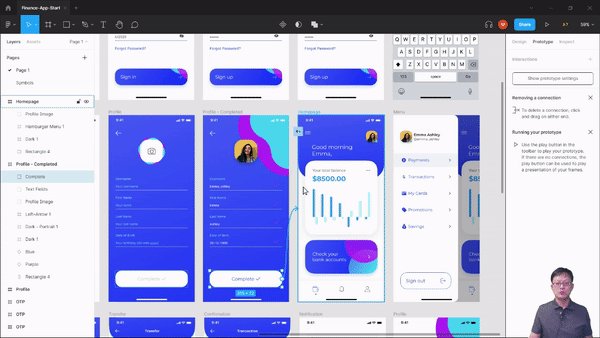
| [onc51] fgm1407 – 프로토타이핑 | FREE | 00:06:24 | |
| 4. 피그마 실전 프로젝트 | |||
| [onc51] fgm1501 – 실전 프로젝트_프로젝트 가져오기 | 00:04:02 | ||
| [onc51] fgm1502 – 실전 프로젝트_프로젝트 살펴보기 | 00:03:00 | ||
| [onc51] fgm1503 – 실전 프로젝트_프로토타이핑 | 00:19:31 | ||
| [onc51] fgm1504 – 실전 프로젝트_모바일에서 프로토타이핑 확인하기 | 00:01:55 | ||
| [onc51] fgm1505 – 커뮤니티 소개 및 둘러보기 | 00:02:15 | ||
| [onc51] fgm1506 – 커뮤니티 템플릿 활용하기 | 00:13:05 | ||
| 5. 강의 마무리 | |||
| [onc51] fgm1601 – 맺음말 | 00:01:53 | ||
| 6. 강의교재 다운로드 센터 | |||
| [onc51] fgm1701 – 교재 다운로드 센터 | 00:00:00 | ||
| 7. 교육과정 만족도 평가 | |||
| [onc51] fgm1801 – 만족도 평가 설문지 | 00:00:00 | ||




