아시다시피 향상된 전자 상거래에는 특별한 종류의 구현이 필요합니다.
그것은 기본적인 트랜잭션 트래킹을 넘어섭니다. 구현하는데 오랜 시간이 걸리겠지만, 그 데이터의 깊이는 분명 가치가 있습니다.
지금 시작해봅시다.
무엇보다 구글 애널리틱스(Google Analytics view)에서 향상된 전자 상거래 보고서를 사용하도록 해야합니다.
![[마소캠퍼스] 태그 관리자 구현 가이드를 통해 향상된 전자 상거래 [마소캠퍼스] 태그 관리자 구현 가이드를 통해 향상된 전자 상거래](https://www.masocampus.com/wp-content/uploads/2019/04/1-768x672.png)
사이트에서 이미 웹 로그 분석 추적을 설정하고 태그 관리자로 이동하려는 경우 테스트를 위한 새로운 GA 속성을 만드는 것이 좋습니다.
사이트에 두 개의 추적 코드가 있으면 동일한 속성의 데이터가 두 번 계산될 수 있습니다.
이를 방지하려면 GTM을 추가 할 때 표준 GA 추적을 정확하게 삭제해야 합니다.
또한 여러분은 라이브 태그를 구현하기 전에 태그 관리자 구현을 철저히 테스트하려고 합니다.
이 글의 끝 부분에 디버깅 섹션이 있는데, 아주 유용할 것입니다.
지금은 핵심 태그 관리자를 설정해 보겠습니다.
tagmanager.google.com에서 계정과 컨테이너를 만들고 나면 사이트에 GTM 코드를 추가 할 차례입니다.
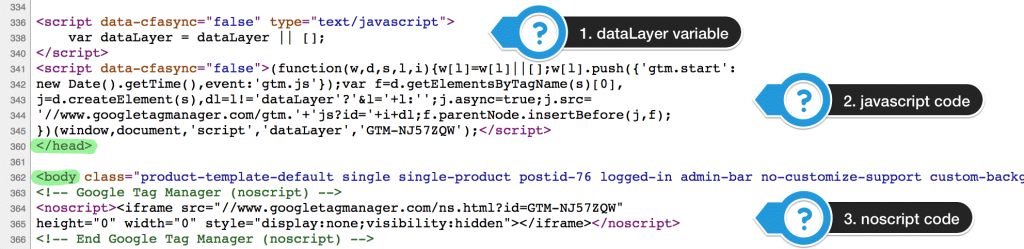
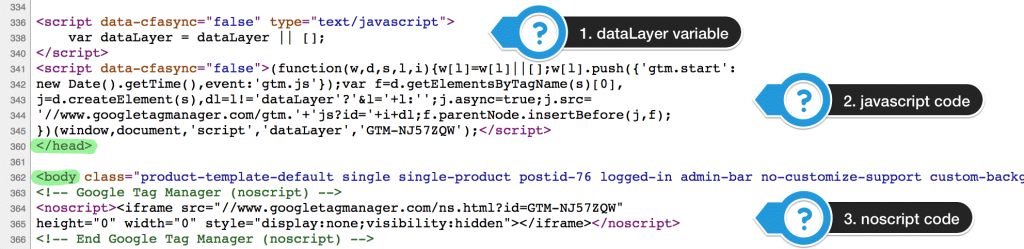
모든 웹 페이지에 다음 세 가지 주요 요소를 추가해야 합니다.
- <head> 섹션 -> dataLayer 변수 선언
- <head> 섹션 -> 코드의 자바 스크립트 부분
- 여는 태그 바로 다음 -> 코드의 noscript 부분

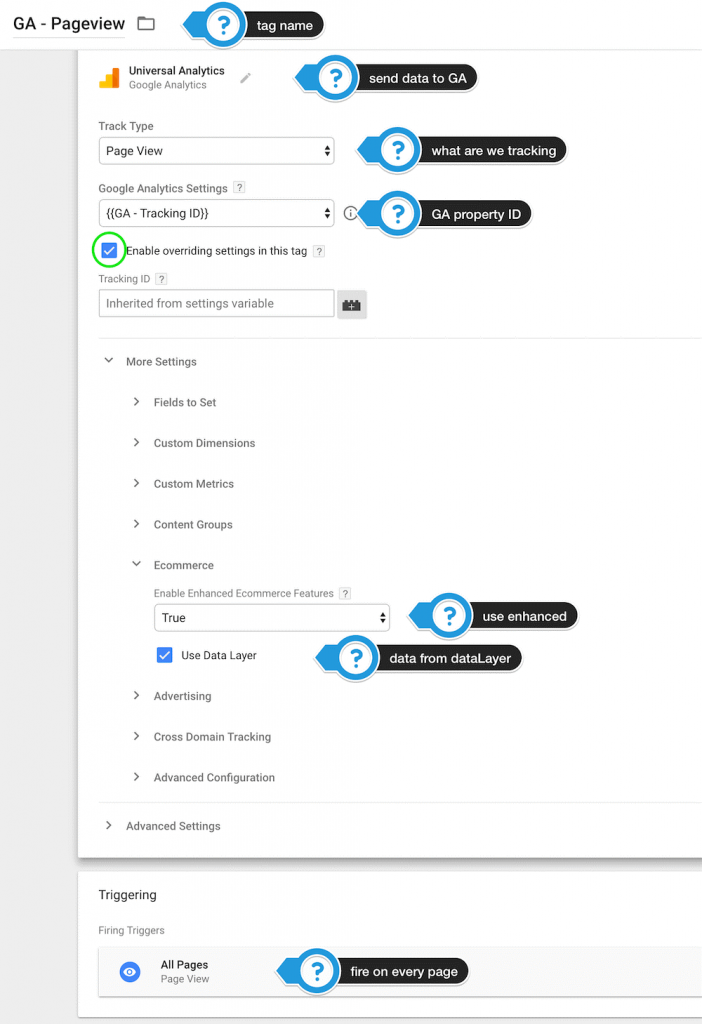
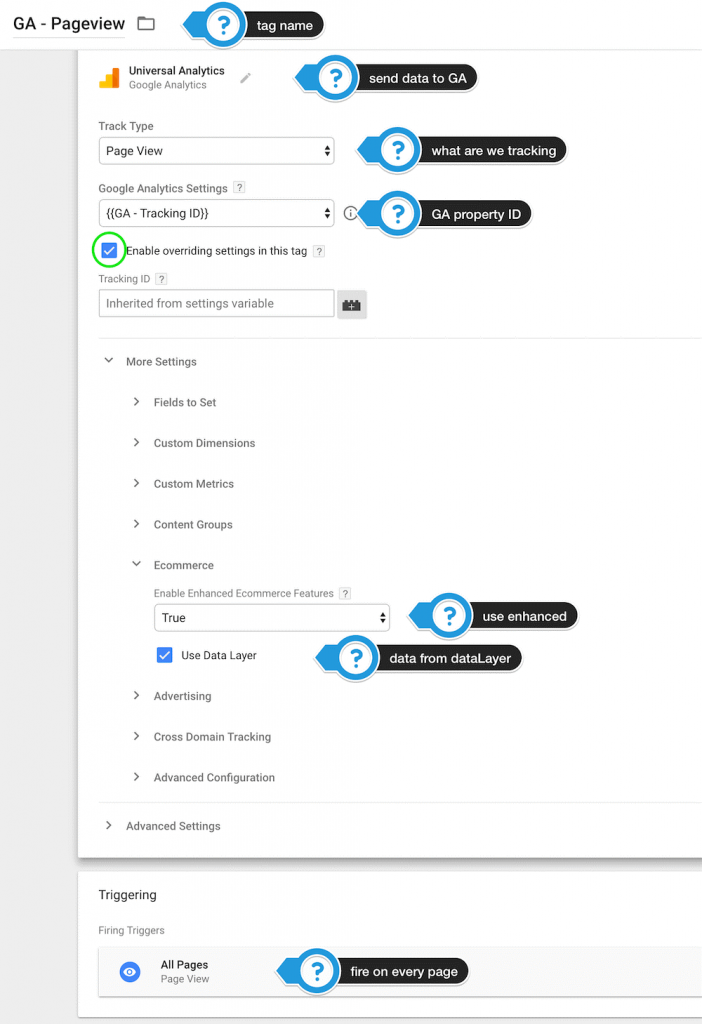
Google 웹 로그 분석으로 데이터를 보내려면 GTM에서 기본 페이지 뷰 태그를 설정해야 합니다.

향상된 전자 상거래 기능을 사용하는 것을 잊지 마세요!
이제 흥미로운 부분입니다.
개발 팀이 쉽게 만들 수 있도록 페이지 유형별로 세분화합니다.
구현 순서는 원하는 대로 할 수 있습니다. 이 방법은 우리에게 더 편하게 느껴지지만, 다른 추천 방법도 존재합니다. 가장 적합한 것을 선택하는 것은 당신에게 달려 있습니다.
리스팅 페이지
여기에는 카테고리 페이지, 브랜드 목록, 검색 결과, 맞춤 분류 등이 포함될 수 있습니다. 대부분이 제품 목록을 포함하고 있는 페이지입니다.
여기에서 추적해야 할 가장 중요한 세부 정보는 제품 노출 수 및 클릭 수입니다.
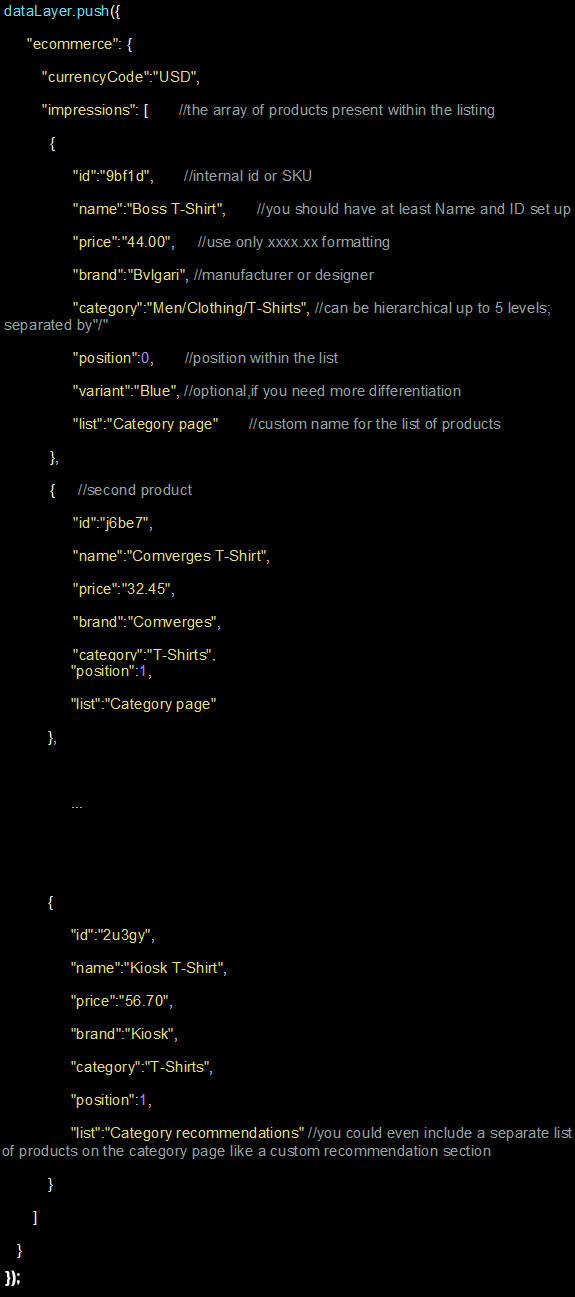
첫 번째 단계는 dataLayer에 향상된 전자 상거래 데이터를 채우는 것입니다.
제품 노출 수 추적
이러한 기능을 사용하려면 페이지가 로드 될 때 세부 정보를 dataLayer로 푸시해야 합니다.
제품 노출을 보내는 두 가지 일반적인 방법이 있습니다.
- GTM JS 코드가 로드되기 전에 dataLayer 채우기
- dataLayer 객체에 이벤트 첨부
추적 코드가 작동하도록 코드를 작성하면 충분합니다.
무한 스크롤식 로드로 작업하는 경우 제품이 공개 될 때 동적으로 노출 코드를 추가 할 수 있습니다. 이 경우 이벤트를 사용하여 데이터를 보내야합니다.
다음은 코드 샘플입니다. (페이지로드 상호 작용)

작동하는지 확인하려면 브라우저 콘솔의 도움이 필요합니다.
검사가 필요한 간단한 세 가지가 있습니다 :
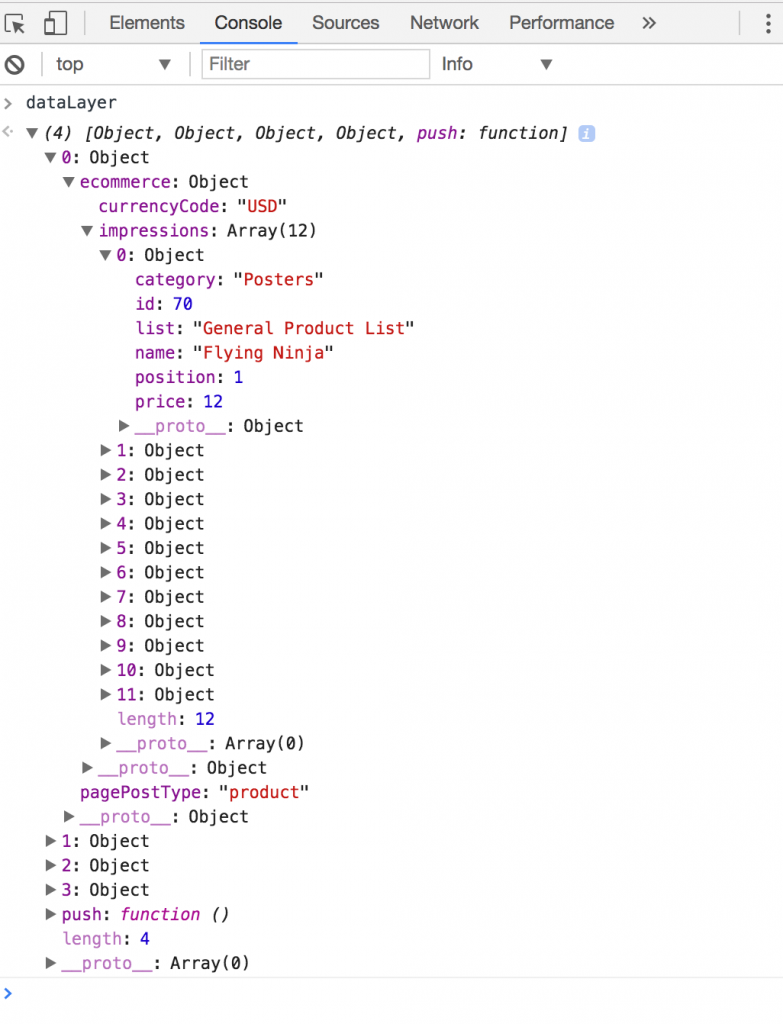
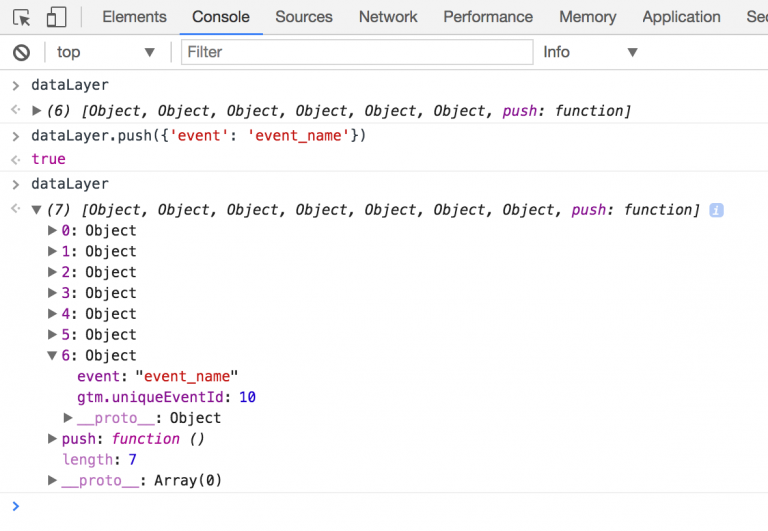
- dataLayer 변수 콘솔에 입력 ; 결과에 아래 그림과 유사한 내용이 표시되면 dataLayer가 올바르게 채워집니다 (데이터가 구글 애널리틱스가 아니라 태그 관리자로 전달됨).

2. 페이지 뷰’가 발생하기 전에 dataLayer가 채워진 경우 (비 이벤트 상호 작용에만 해당)

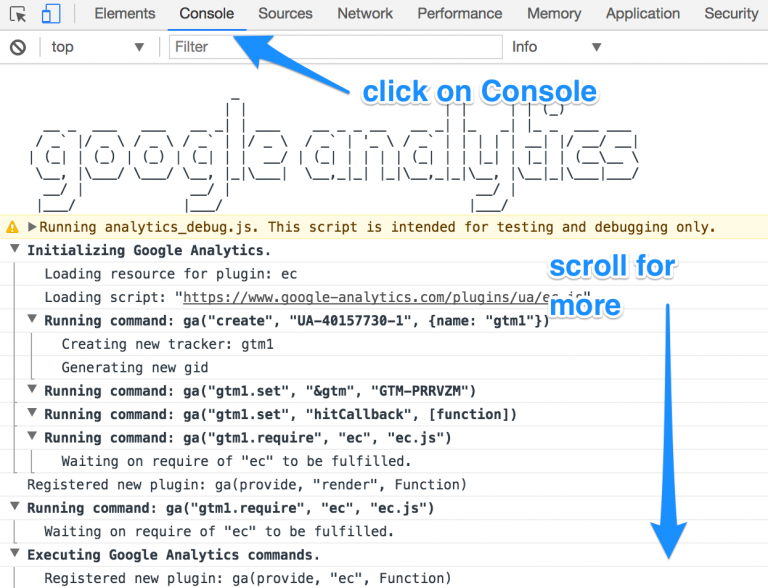
3. 구글 애널리틱스 디버거와 같은 확장 프로그램을 사용하여 구글 애널리틱스로 전송되는 데이터를 브라우저 콘솔에 출력 할 수 있습니다. 노출 수가 작동하려면 다음과 같이 표시되어야합니다.

이벤트 상호 작용이 어떻게 작동하는지 보려면 아래의 제품 클릭 섹션을 확인하십시오.
고급 팁
Google 웹 로그 분석에는 요청에서 보낼 수 있는 텍스트의 크기가 8kb (8000 자)로 제한됩니다.
목록 당 많은 제품이 있는 경우 푸시를 여러 요청으로 분할 할 수 있습니다.
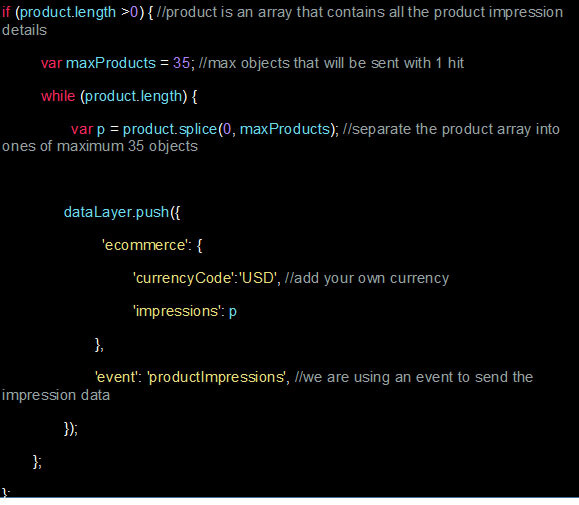
Savio의 방법은 이를 수행하는 좋은 방법입니다. 다음은 코드를 약간 수정 한 버전입니다.

또는 우리는 그것들을 하나씩 보낼 수 있습니다. 하지만 그러기 위해서는 사이트에서 javascript 코드를 사용하여 dataLayer를 채워야 합니다.
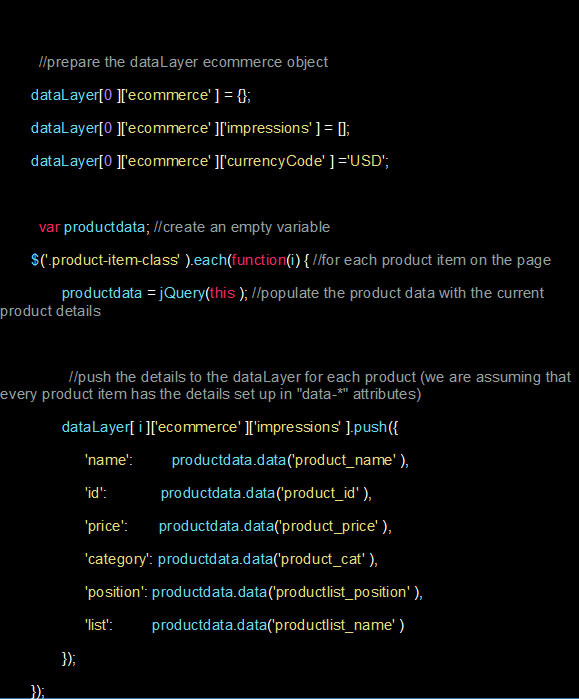
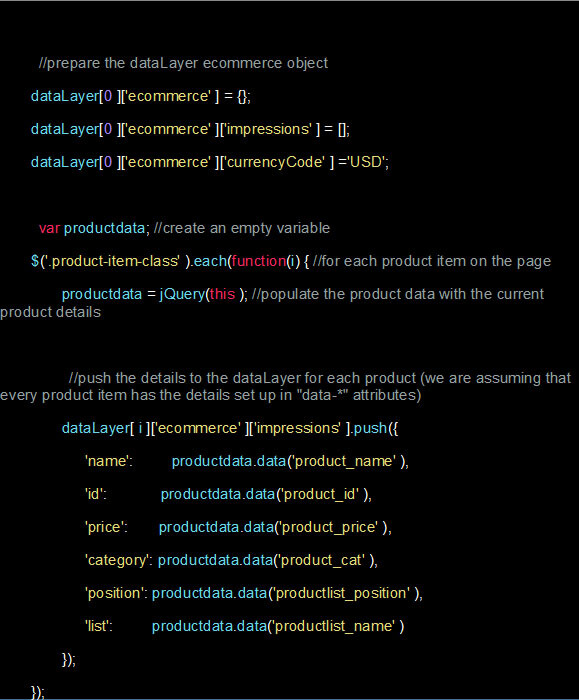
다음은 이를 수행하는 jQuery 코드의 예입니다 (페이지 코드에서 각 제품의 데이터를 추출해야 함을 명심하십시오).

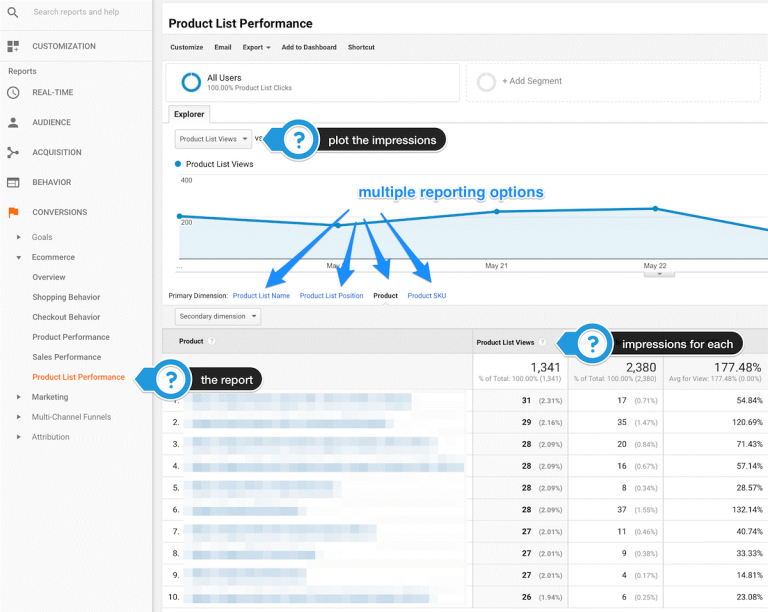
구글 애널리틱스에서 실적를 확인하려면 전환> 전자 상거래> 제품 목록 실적 보고서를 확인하세요

더 나아가 봅시다.
제품 클릭 추적
dataLayer 푸시는 노출과 조금 비슷합니다. 가장 큰 차이점은 활성화되는 방식입니다.
가장 일반적인 구현은 제품을 클릭 할 때마다 발생하는 맞춤 이벤트입니다.
다음은 dataLayer의 샘플 코드입니다.

이제 GTM에서 데이터를 가져와야 합니다.
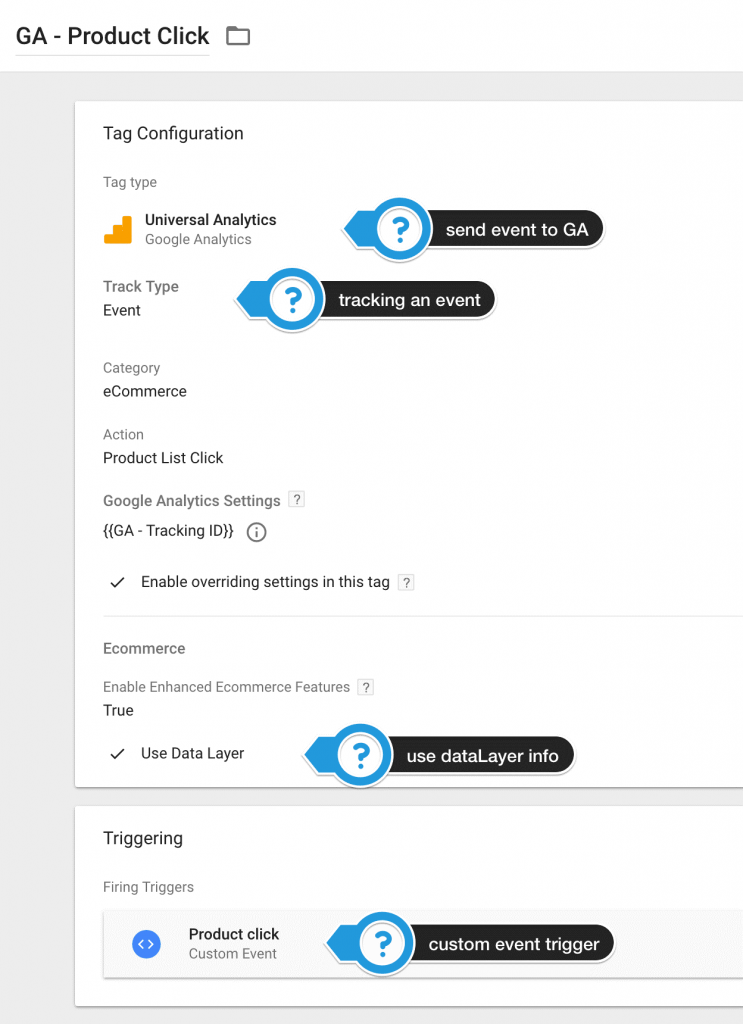
태그 관리자 구성을 사용하여 이벤트 캡처
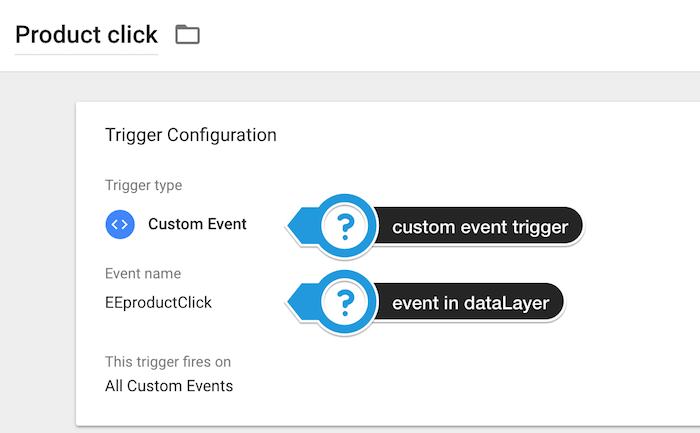
첫째, 트리거 : 맞춤 이벤트는 dataLayer의 이벤트와 이름이 같습니다. 태그상자 전체에서 고유해야 합니다.

둘째, 태그 : 만든 트리거를 사용하여 GA에 이벤트를 보냅니다. 데이터 영역을 사용하려면 선택합니다.

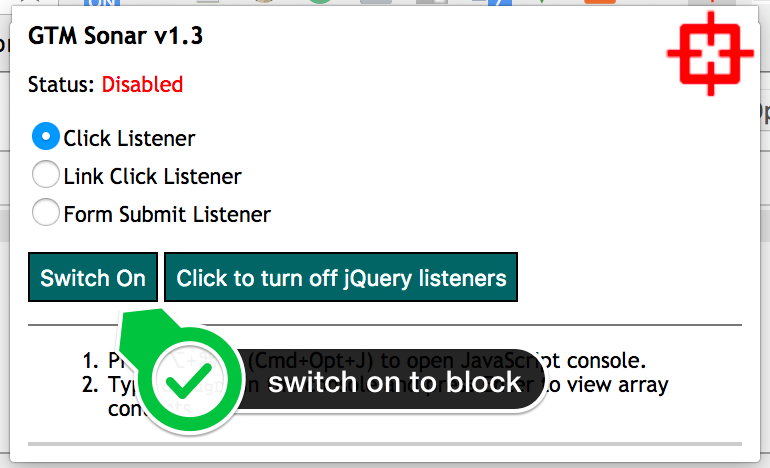
GTM이 이벤트를 추적하고 있는지 확인하려면 제품에 대한 클릭 및 탈출을 수행하거나 GTM sonar Chrome 확장 프로그램을 사용하여 클릭의 기본 동작을 차단할 수 있습니다 (이 글의 디버깅 섹션에서 작동하는 방식을 설명합니다).
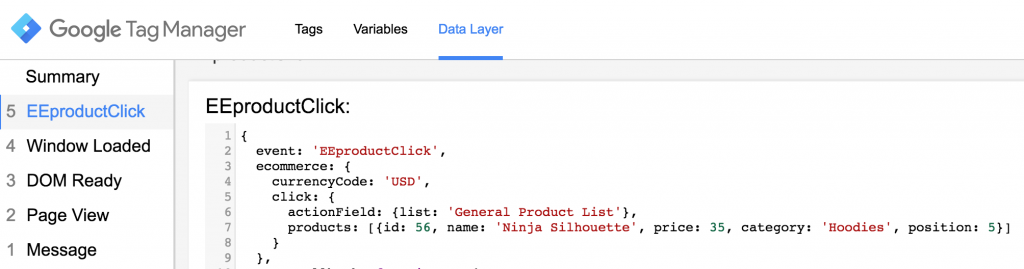
클릭 이벤트는 미리보기 창에서 다음과 같이 표시됩니다.

GA로 이동하려면 실시간> 이벤트 보고서를 보고 제품을 클릭 한 후 “전자 상거래 – 제품 목록 클릭”이 표시되는지 확인하십시오.
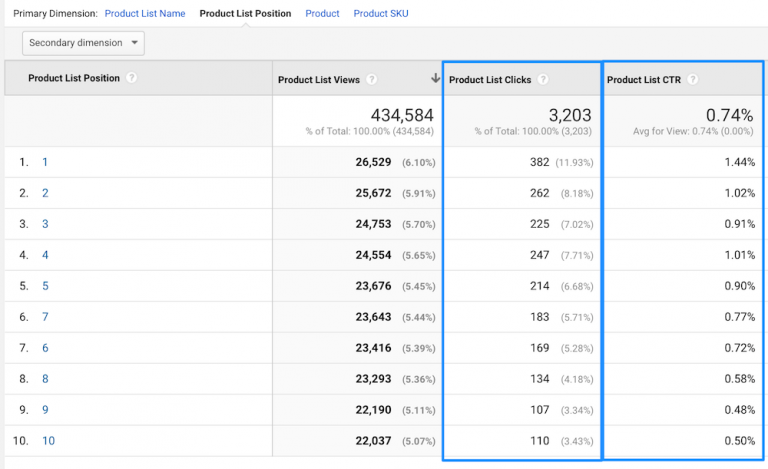
분석 : 데이터는 제품 목록 실적과 같은 노출 수 보고서에 있습니다.
‘제품 목록 클릭 수’측정 항목을 참조하십시오. 이 항목은 제품 목록 CTR (목록 클릭 수 / 노출 수)을 계산하는 데에도 사용됩니다.

업체 정보 페이지에 ‘장바구니에 추가’버튼이 있는 경우 아래 섹션 (제품 페이지> 장바구니에 추적 추가)에서와 같이 이벤트를 구현해야 합니다.
고급 팁
이벤트를 사용하지 않고 클릭 데이터를 태그 관리자에게 보내는 방법이 있습니다. GTM 자동 이벤트 추적 기능(이 경우 ‘클릭’)을 사용하는 것입니다.
하나 이상의 “data- *”속성을 사용하여 웹 페이지 코드의 어딘가에서 각 제품의 전자 상거래 객체에 대한 데이터를 제공해야 합니다. 그런 다음 전자 상거래 데이터를 GTM 변수로 캡처해야 합니다.
변수에 대한 모든 세부 정보를 얻은 후에 이벤트 데이터를 구글 애널리틱스에 보내려면, 동일한 트리거 및 태그 설정이 필요합니다.
이 경우 업체 정보의 제품에 대해서만 클릭을 발생시키고 태그는 dataLayer를 사용하여 Google 애널리틱스로 데이터를 전송하지 않고 내가 만든 맞춤 변수를 사용합니다.
조금 더 복잡하지만 불가능할 정도는 아닙니다.
계속 나아 가 봅시다!
제품 페이지
제품 상세보기 추적
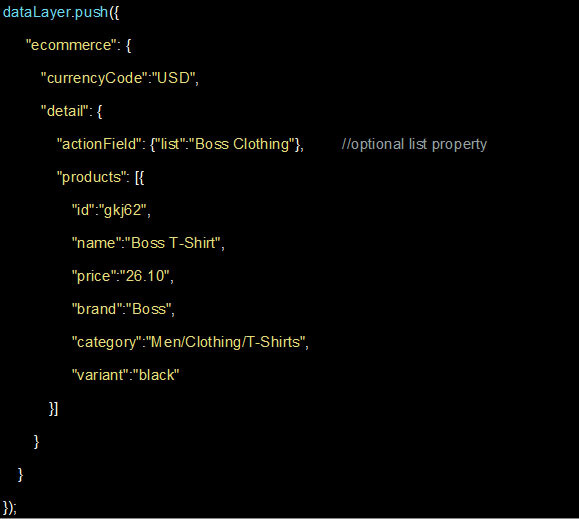
이 페이지에서 추적 할 가장 중요한 요소는 제품 세부 사항보기입니다. 제품 목록 노출 수 푸시와 마찬가지로 이 페이지 뷰의 코드를 로드하기만 하면 상세보기를 추적 할 수 있습니다.
dataLayer의 코드 샘플 :

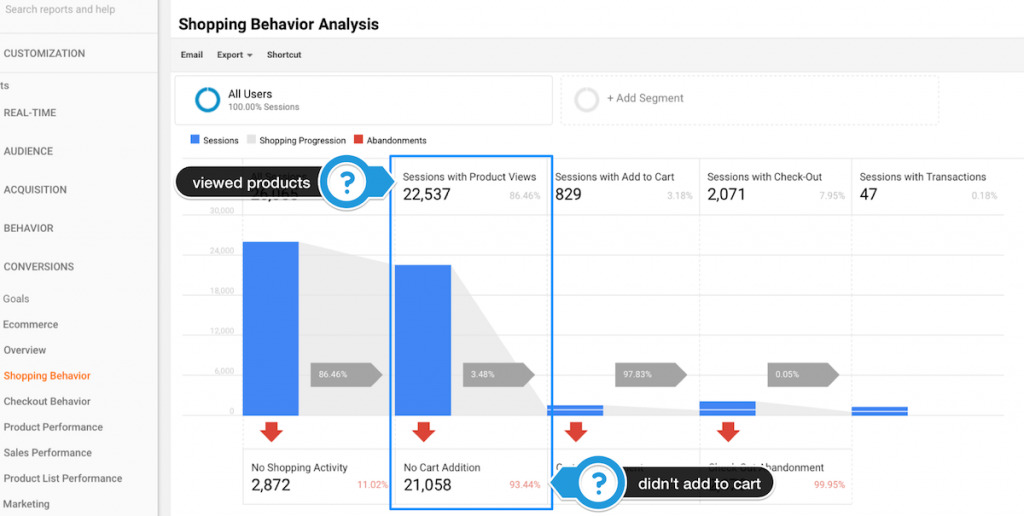
애널리틱스 이 경우 제품 세부 정보 뷰를 통해 전자 상거래> 쇼핑 행동으로 멋진 보고서를 접하게됩니다.

교차 판매 또는 상향 판매와 같은 관련 제품이 제품 페이지에 있는 경우 (거의 모든 경우에 있을 것입니다) 이전 섹션에서 했던 것처럼 노출 수를 추적해야 합니다.
+
좋은 소식은 동일한 전자 상거래 개체에서 노출 수와 세부 정보를 결합 할 수 있다는 것입니다. 8Kb 제한을 염두에 두십시오!
고급 팁 – AJAX로드 변형
여러분의 상점에 다양한 크기, 색상, 재료 등이 다른 제품이 들어있는 경우, 각각의 세부 정보를 추적하고 싶을 것입니다.
장바구니 트래킹(추적)
장바구니에 담은 제품을 추적하는 방법은 맞춤 이벤트를 사용하는 것입니다.
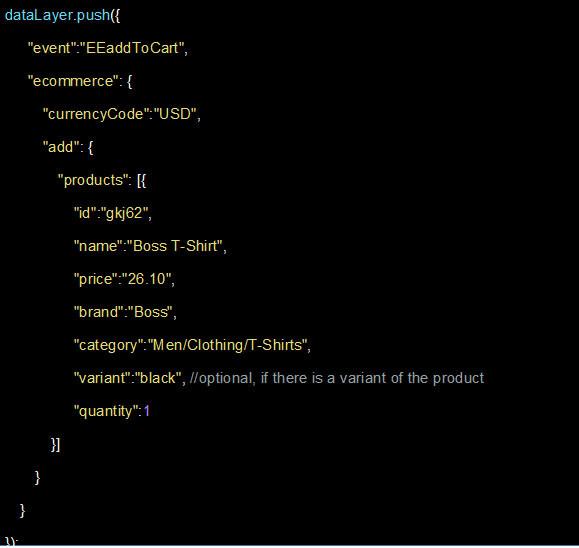
아래는 dataLayer 푸시에 대한 코드 샘플입니다. 제품 클릭 이벤트와 조금 비슷합니다.
전자 상거래 대상에서 수량이 발생한다는 사실을 언급하는 것이 중요합니다 (사용자가 장바구니에 항목을 두 개 이상 추가 할 수 있음).

태그 관리자 설정은 제품 클릭 (위 참조)에 사용 된 것과 매우 유사합니다. 맞춤 이벤트 (이 경우 ‘EEaddToCart’)를 캡쳐하는 트리거와 데이터 세부 정보를 전송할 유니버설 애널리틱스 이벤트 태그.
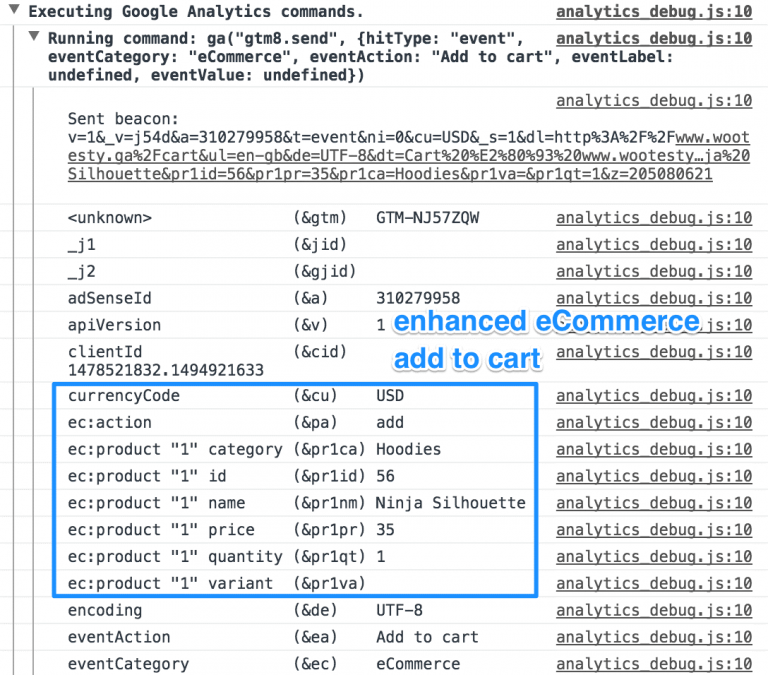
모든 것이 잘되면 (행운을 빕니다!) GA 디버그 콘솔은 다음과 같이 출력해야합니다 :

애널리틱스 보고서
장바구니에 추가 이벤트는 향상된 전자 상거래의 핵심 지표로, 전환> 전자 상거래 섹션의 여러 보고서에서 사용됩니다.
- 쇼핑 행동 보고서의 유입 경로 단계 인 제품 세부 정보 섹션에서 이야기했습니다.
- 제품 행동 : Cart-to-detail Rate 측정 기준에 사용됨 (카트에 제품 추가 / 제품 세부 정보보기)
- 제품 목록 행동 : 제품보기는 목록 이름, 목록 위치, 제품 이름, SKU별로 장바구니에 추가됩니다.
장바구니 페이지
놀랍지만 장바구니 페이지는 항상 페이지 자체가 아닙니다.
드롭 다운 위젯 일 수도 있고 결제 페이지의 섹션일 수도 있습니다.
각 섹션에서 제품이 카트에서 제거되었는지 또는 수량 증가 / 감소 상호 작용이 발생하는지 추적해야 합니다.
장바구니에서 제거 추적
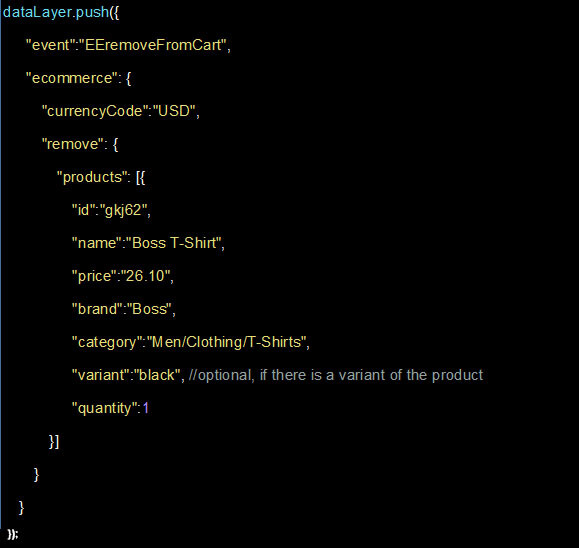
장바구니에서 제거는 장바구니에 추가하는 것과 매우 유사합니다. “add”객체 대신 “remove”객체를 사용하면 됩니다.

장바구니의 수량 변경 추적
수량 증가는 장바구니에 추가로 처리되어야 하며 수량은 카트에서 제거와 같이 감소해야 합니다.
아주 간단합니다!
고급 팁
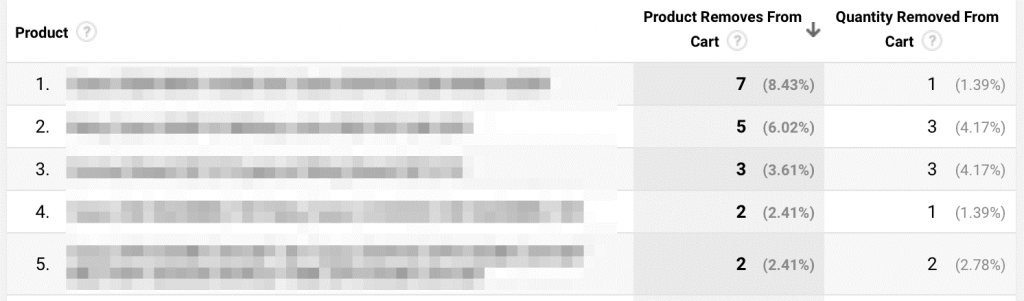
구글 애널리틱스에서 기본 보고서는 장바구니에서 삭제에 대한 세부 정보를 제공하지 않지만 맞춤 보고서를 만들어 데이터를 볼 수 있습니다.

결제 페이지
구글 애널리틱스에서 향상된 전자 상거래를 사용할 때 기사의 첫 번째 섹션에서 커스텀 결제 단계를 설정하는 방법을 기억하십니까?
이제 dataLayer의 단계를 설명해 보겠습니다.
감사 페이지는 결제 단계가 아닙니다. 우리는 이 글의 다음 섹션에서 이를 다룰 것입니다.
첫 번째 단계 추적
결제를 추적하는 가장 편리한 방법은 모든 단계에 이벤트를 사용하는 것입니다 (데이터를 GA로 보내는 GTM에서 트리거 및 태그를 설정하는 방법에 대한 자세한 내용은 제품 클릭 추적 섹션을 참조하십시오).
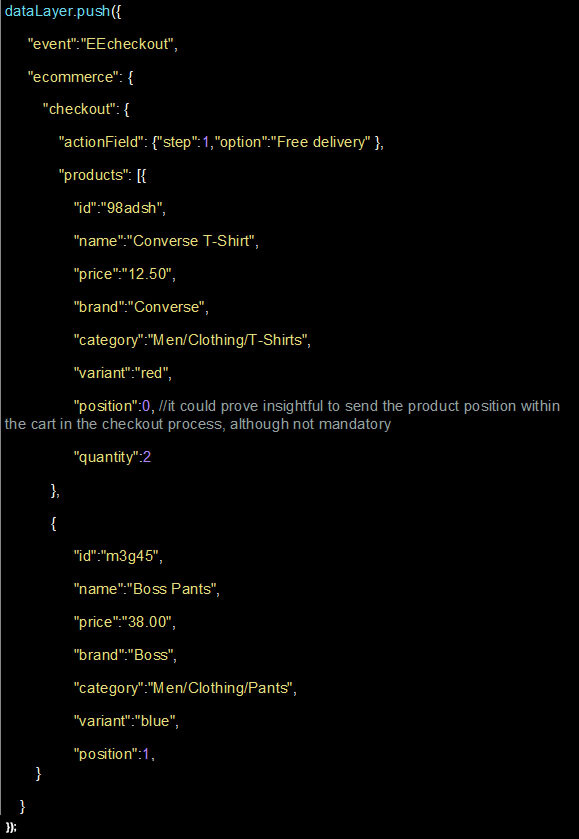
첫 번째 단계에 대한 dataLayer 코드 샘플 푸시는 다음과 같습니다.

actionField 객체를 확인하십시오. GA에서 결제 옵션으로 설정 한 첫 번째 단계 (이 경우에는 장바구니 페이지)로 매핑됩니다. 장바구니 페이지를 결제 프로세스의 단계로 간주 할 수도 있습니다.
유용 할 수 있는 또 다른 요소는 결제 옵션입니다. 결제, 배송, 지불 옵션 또는 생각할 수 있는 모든 것을 추적 할 수 있습니다.
사용자가 결제 양식을 제출하기 전에 또는 다음 단계로 이동하기 전에 이러한 세부 정보가 없기 때문에 조금 까다롭습니다.
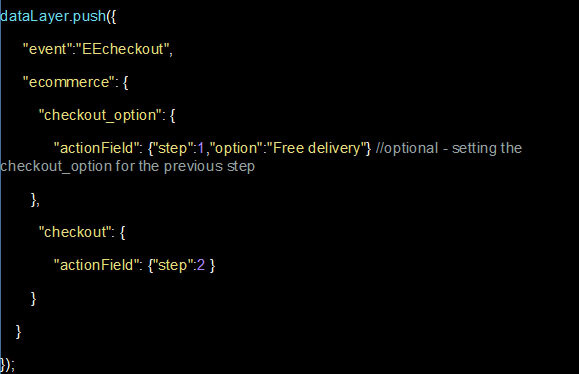
따라서 사용자가 조치를 수행할 때 (다음 단계로 이동하거나 제출 버튼 누르는 것) 발생하는 이벤트를 보내거나 이전 단계의 값을 갱신 할 수 있는 checkout_option 오브젝트를 사용할 수 있습니다.
두번째 단계 추척
기억해야 할 가장 중요한 점은 결제 단계 (이 경우에는 “EEcheckout”)에서 동일한 이벤트 이름을 사용해야한다는 것입니다.
후속 단계에서는 dataLayer에 products 배열을 추가하지 않아도 됩니다. 첫 번째 단계로 보내면 충분합니다.
코드 샘플입니다.

첫 번째 단계에서 GTM 태그와 트리거를 설정하므로 두 번째 단계에서는 더 이상의 조치가 필요하지 않습니다.
1단계 결제
단일 단계로 추적하는 것이 더 쉬울 수도 있지만, 여러분은 아마 깊이 있는 데이터를 얻고 싶을 것입니다.
하나의 페이지에 모든 세부 정보가 있어도 이벤트는 거의 항상 결제, 배송, 배달, 지불과 같은 섹션으로 그룹화됩니다.
이제 코딩 기술에 따라 이러한 각 섹션을 결제 프로세스의 다른 단계로 추적 할 수 있습니다.
애널리틱스 보고서
– 제품 목록 성능에서 제품 결제 측정 항목을 분석 할 수 있습니다
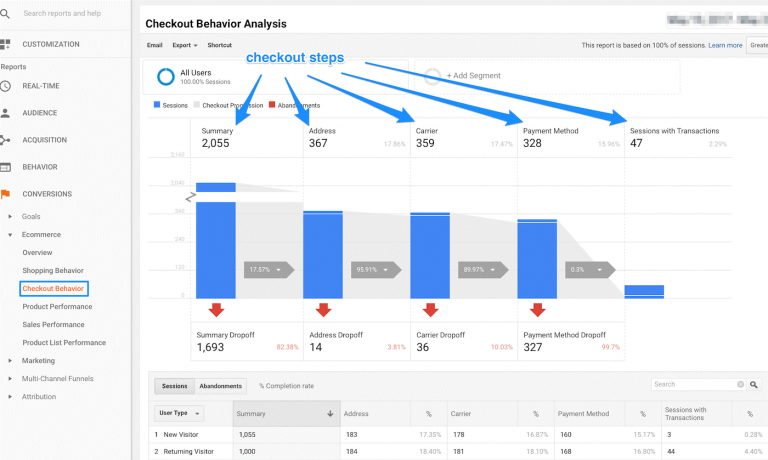
– 결제 행동 퍼널은 향상된 전자 상거래에서 제공하는 가장 통찰력있는 보고서 중 하나입니다.

감사 인사 페이지
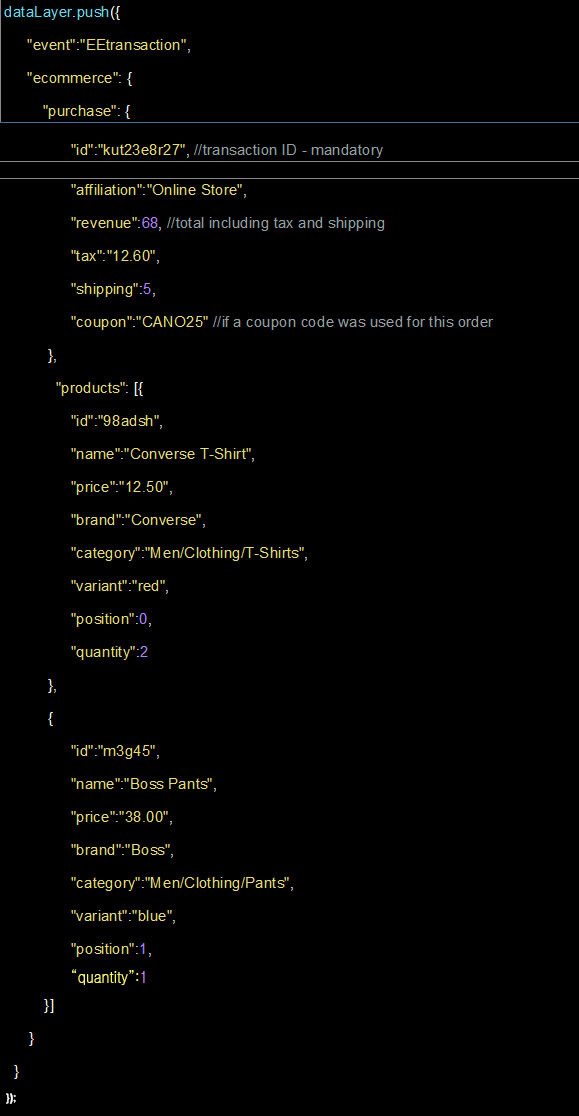
구매 확인 이벤트를 보내야 합니다. 동일한 태그와 제품 클릭, 장바구니에 추가 등을 위해 사용 된 설정 유형을 사용하여 GTM에서 이를 캡처해야 합니다.

actionField 요소는 다른 dataLayer 푸시보다 약간 더 많은 정보가 포함되어 있기 때문에 두드러집니다.
이 시점에서 제품 오브젝트가 다시 필수입니다.
주문 확인 페이지에서 중복 주문을 GA로 보내지 않도록 주의를 기울여야 합니다.
GTM에서 그렇게 할 수 있는 방법이 있지만 더 쉽고 안전한 방법은 마지막에 수행하는 것입니다.
주로 트랜잭션 코드를 두 번 이상 로드하지 않으려 합니다. 트랜잭션 코드가 처음 로드되면 데이터베이스에 항목을 삽입하여 이를 쉽게 구현할 수 있습니다.
구글 애널리틱스에서 향상된 전자 상거래는 쿠폰, 계층 적 상품 카테고리, 제품 변형과 같은 몇 가지 세부 정보를 제외하고는 기본 정보와 거의 동일한 정보를 제공합니다.
추적 할 기타 사항
프로모션 조회 수 및 클릭 수
이는 모든 페이지에서 발생할 수 있습니다. 따라서 배너 / 프로모션의 실적을 확인하려면 데이터가 표시되는 페이지에서 데이터를 dataLayer로 푸시해야 합니다.
좋은 소식은 주요 전자 상거래 객체 내에서 그룹화 할 수 있다는 것입니다.
조회수
페이지가 로드 될 때 추적해야 하며 GTM에서 추가 조치가 필요하지 않습니다.

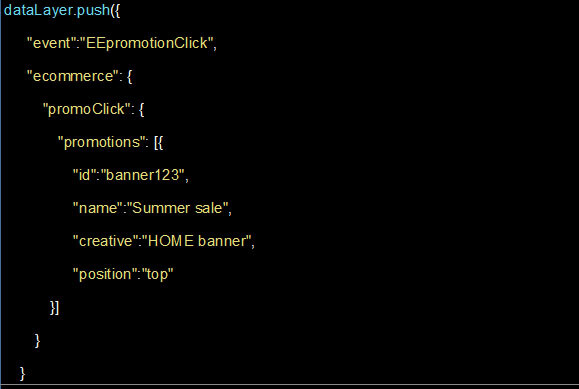
클릭 수
프로모션 클릭은 dataLayer 이벤트를 사용하여 푸시해야 합니다. GTM 설정에 대한 제품 클릭 섹션을 참조하십시오.
샘플 코드는 다음과 같습니다.

Google 웹 로그 분석에서 실적을 확인하려면 전자 상거래> 마케팅> 내부 프로모션 보고서로 이동하십시오.
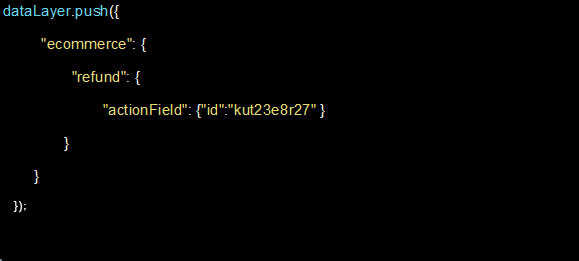
환불 추적
사용자가 웹 사이트에서 프로세스를 완료하여 제품을 자체적으로 환불할 수 있는 경우 dataLayer 접근 방식을 사용하여 제품을 추적 할 수 있습니다.
원래 주문의 ID와 일치하는지 확인하십시오.
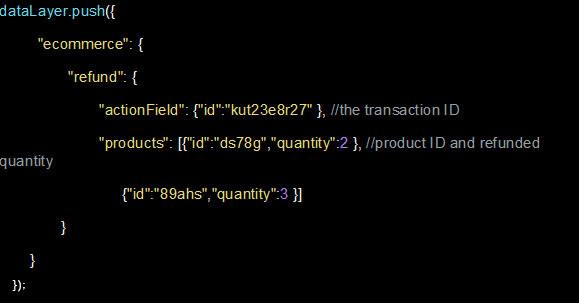
부분 환불

부분 환불을 설정하려면 환불 된 제품 ID 및 반환 수량이 있는 제품 배열을 추가해야 합니다.

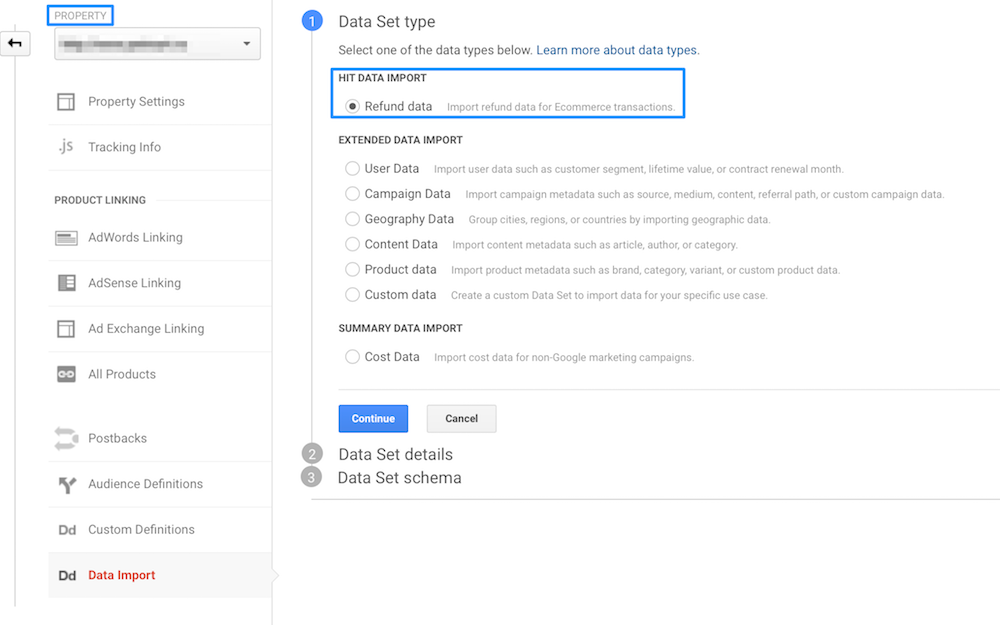
사용자 상호 작용 프로세스에서 환불이 이루어지지 않는 경우, 그것들을 GA로 보내는 가장 쉬운 방법은 스프레드 시트에서 가져오기를 수행하는 것입니다.
데이터 가져오기는 속성 수준에서 수행됩니다. 수시로 스프레드 시트를 수동으로 업로드하거나 관리 API를 사용하여 수행 할 수 있습니다.

GA의 측정 프로토콜을 사용하여 환불을 추적 할 수도 있지만 이것은 좀 더 고급 기술입니다.
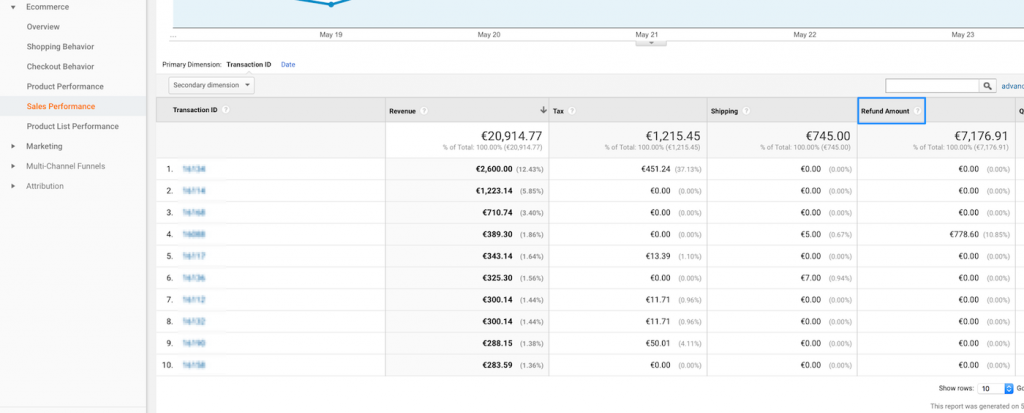
애널리틱스에서는 전자 상거래>판매 실적 보고서에서 각 거래에 대해 환불 된 금액을 확인할 수 있습니다.

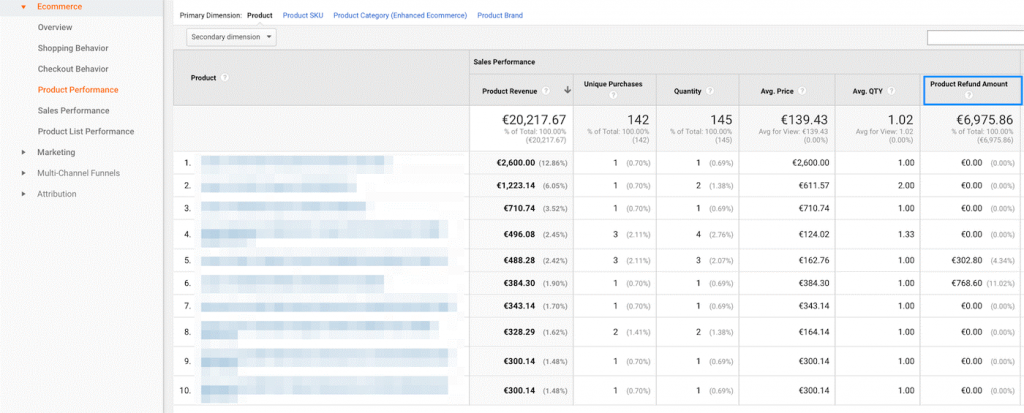
또한 전자 상거래> 제품 실적에서 각 제품별로 확인할 수도 있습니다:

디버깅
이 부분은 신중하지 않으면 많은 일이 잘못 될 수 있기 때문에 중요합니다. 문제 해결 기술을 연마하면 인생이 훨씬 쉬워 질 것입니다.
유형별 상호 작용보기
우리의 삶을 편하게 해주는 도구에 들어가기 전에, 페이지가 로드 될 때 발생하는 상호 작용과 사용자가 특정 요소를 클릭 할 때 발생하는 상호 작용 사이의 중요한 차이점에 대해 잠시 생각해 봐야합니다.
상호 작용은 다음을 수행 할 수 있습니다.
- 페이지로드 시 발생 (페이지에서 무언가를 보고 있음)
- 노출 수
- 상세보기
- 프로모션 조회수
- 클릭 시 발생
- 제품 클릭 수
- 프로모션 클릭 수
- 두 가지 범주 중 어느 것에도 적합 (웹 사이트에 따라 다름)
- 장바구니에 추가 (주로 사용자 상호 작용 기반)
- 장바구니에서 삭제 (주로 사용자 상호 작용 기반)
- 결제 단계 (AJAX – 대개 사용자 상호 작용, AJAX가 아닌 결제 – 주로 페이지로드시)
- 구매 (주로 페이지로드)
일관성
문제를 찾을 때 염두에 두어야 할 또 다른 사항은 일관성입니다.
제품 이름, ID 등과 같은 필수 요소가 모든 페이지의 모든 dataLayer 변수에서 동일한지 확인하십시오.
예를 들어 제품 ID 대신 SKU를 사용하는 경우 추적의 모든 단계에서 SKU가 동일한 지 확인하십시오.
문제 해결 도구
태그 관리자 Preview에서 제공하는 주요 도움 외에도 다음과 같은 유용한 정보를 찾을 수 있습니다.
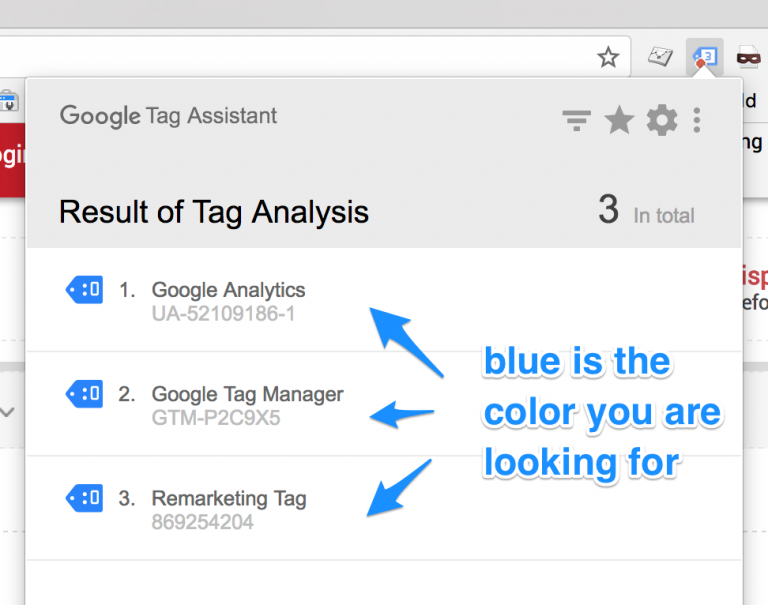
구글 태그 어시스턴트
구글 태그 관리자, 애널리틱스, 애드워즈 리 마케팅 또는 전환 추적 등의 태그가 정상적으로 작동하는지 알 수 있는 단순하고 유용한 Chrome 확장 프로그램입니다.

녹음을 시작하면 여러 페이지를 탐색하고 모든 페이지의 요약을 볼 수 있습니다.
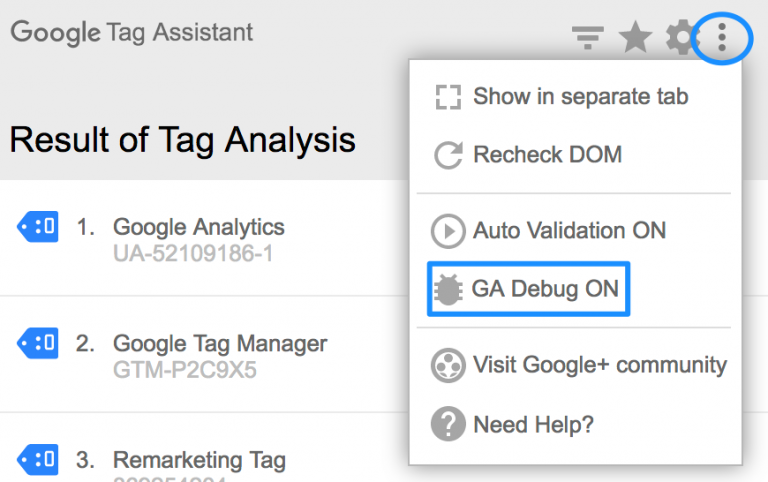
Google 애널리틱스 디버그 모드를 설정하는 옵션도 있습니다. 다음 번에 Google 애널리틱스 디버거와 같은 확장 프로그램을 추가하지 않으려는 경우 유용합니다.

구글 애널리틱스 디버거
가장 간단한 Chrome 확장 프로그램: 아이콘을 클릭하기만 하면 구글 애널리틱스의 디버그 모드가 켜집니다.
콘솔에서 추적 데이터를 가져옵니다. 구글은 제품 노출을 구현하고 구글 애널리틱스에서 이를 기록했는지 보고 싶을 때 유용하다는 사실을 확인했습니다.

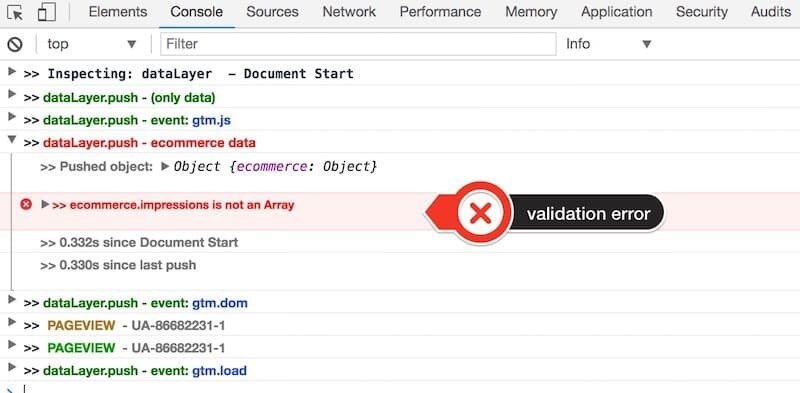
dataLayer Inspector +
발생하는 순서대로 dataLayer 상호 작용을 출력하는 매우 편리한 Chrome 확장 프로그램입니다.
우리에게는 유효성 검사 오류를 밝히는 데 매우 도움이 되었습니다. 단순히 코드만 본다고 알 수는 없을 것입니다.

GTM sonar
클릭 및 양식 제출의 기본 동작을 차단하도록 설계되었습니다. 이렇게 하면 다른 도구를 사용하여 이벤트를 쉽게 디버깅 할 수 있습니다.

dataSlayer 또는 Omnibug와 같은 다른 도구는 사용자가 방문하는 모든 페이지에서 활동 (라이브 페이지 뷰 및 이벤트)을 기록합니다.
이렇게 하면 클릭 수 또는 양식 제출의 기본 동작을 차단하는 번거로움을 피할 수 있습니다.
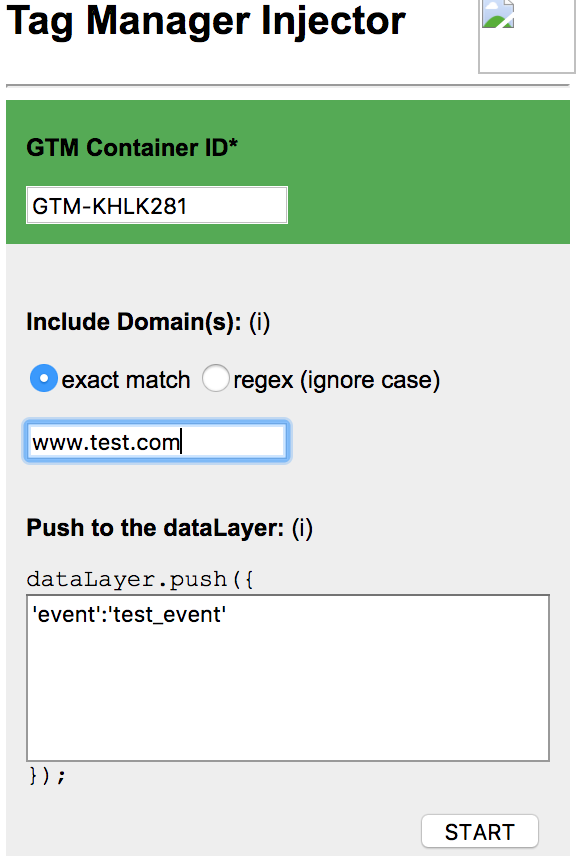
태그 인젝터
이 기능은 태그 관리자를 구성하려는 웹 사이트에 코드가 없는 경우에 유용합니다.

이렇게 하면 개발 팀이 GTM 코드와 dataLayer를 구현할 때까지 기다릴 필요 없이 태그 관리자 구성을 수행 할 수 있습니다.
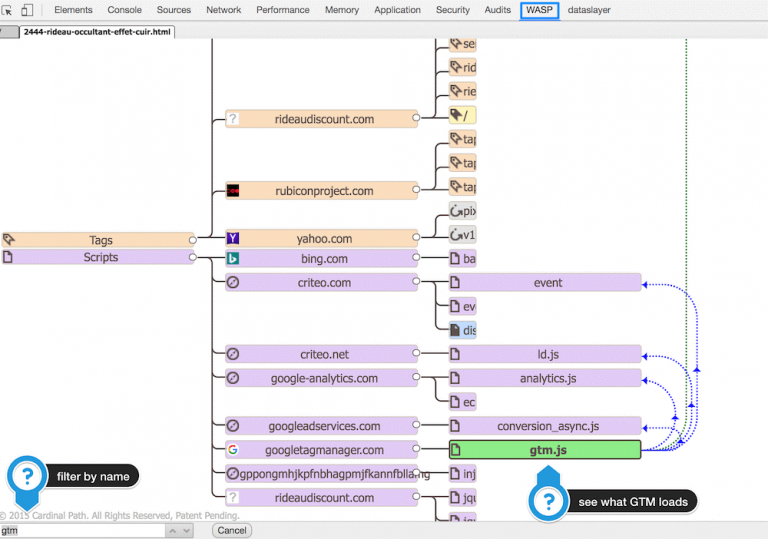
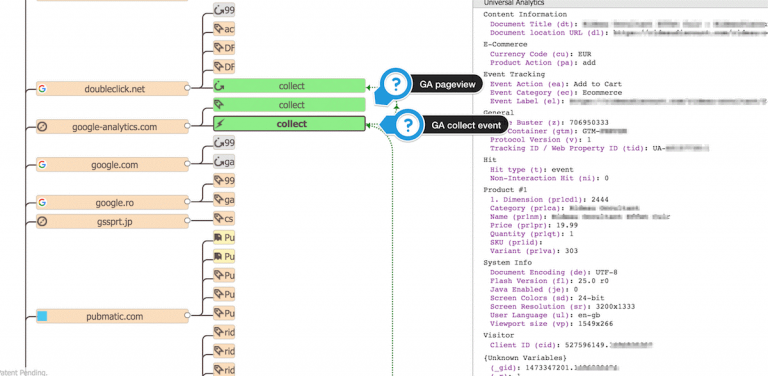
WASP
웹 사이트에 스크립트와 태그가 어떻게 배치되어 있는지를 보여주는 좀 더 향상된 도구입니다.

애널리틱스에서 콜을 수집하고 콜을 발생시키는 원인을 살펴볼 수도 있습니다.

브라우저 개발자 도구
도구보다 유용하며, 이를 보면서 많은 시간을 보내게 될 것입니다.
- 요소 탭 : 태그 관리자 코드를보고 싶다면
- 콘솔
– 자바 스크립트 오류와 그 원인을 확인하십시오.
– GA 디버그 모드
– dataLayer 또는 다른 변수를 확인하십시오 (직접 dataLayer와 상호 작용할 수도 있음).

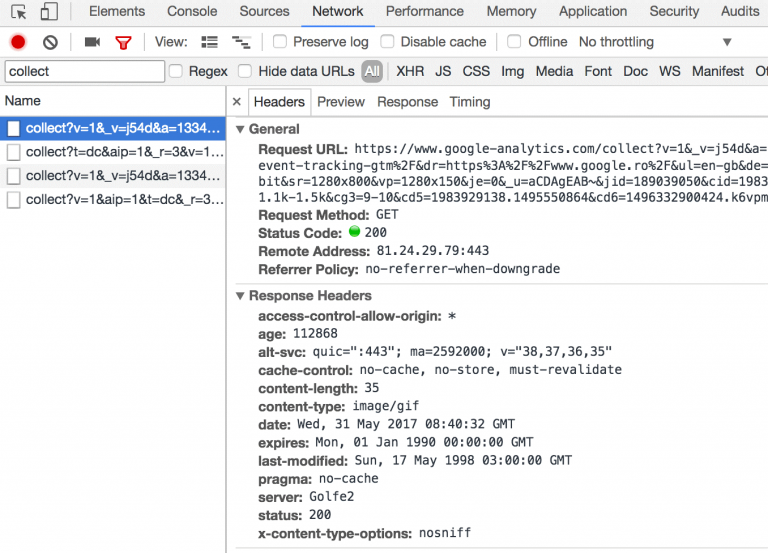
- 네트워크 탭 : 구글 애널리틱스 요청 수집 (GA로 데이터를 전송하는 데 사용됨)

- WASP, dataSlayer, Omnibug 등의 브라우저 확장 프로그램에서 생성 된 맞춤 탭
플랫폼 내의 문제
웹 사이트로 인해 발생하는 문제를 파헤치는 가장 좋은 방법은 서버 로그를 보는 것입니다.
먼저, 방문자의 IP 주소를 알아야 합니다.
구매자가 주문을 하면 거의 모든 전자 상거래 플랫폼이 관리 영역에 IP를 표시합니다.
사용자가 주문을 처리하지 않은 경우 주문을 가져 오기 위해 좀 더 창의적이어야 합니다.
법적 문제로 인해 구글 애널리틱스에서는 IP 주소를 표시하지 않습니다.
하지만 일단 액세스하면 액세스 및 오류 로그를 필터링하여 특정 사용자의 활동을 표시 할 수 있습니다. 이 정보는 많은 문제를 추적하는 데 도움이 됩니다.
Linux 시스템에서 일반적으로 사용하는 명령을 사용하여 사용자 데이터를 CSV 파일로 가져옵니다 (123.123.123.123을 방문자 IP로 바꿉니다).
grep -n “123.123.123.123”access.log> user_123.csv
결론 및 보너스
향상된 전자 상거래 구현은 버튼을 누르는 것만큼 간단하지 않습니다.
그 정도로 어림없습니다!
그러나 새로운 데이터의 양을 감안하면 전자 상거래 비즈니스를 완전히 새로운 차원으로 끌어 올릴 수 있습니다.
진실은 구현이 끝난 후 어려운 일이 시작된다는 것입니다. 정보를 효과적으로 활용하는 것이 진정한 가치입니다!
보너스
1. 이 기사와 함께 사용한 태그 관리자 설정 / 레서피. 이 링크에서 JSON 구성 파일을 가져올 수 있습니다.
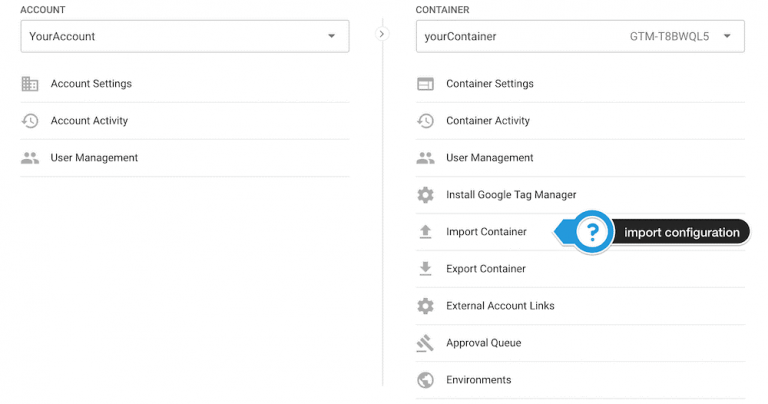
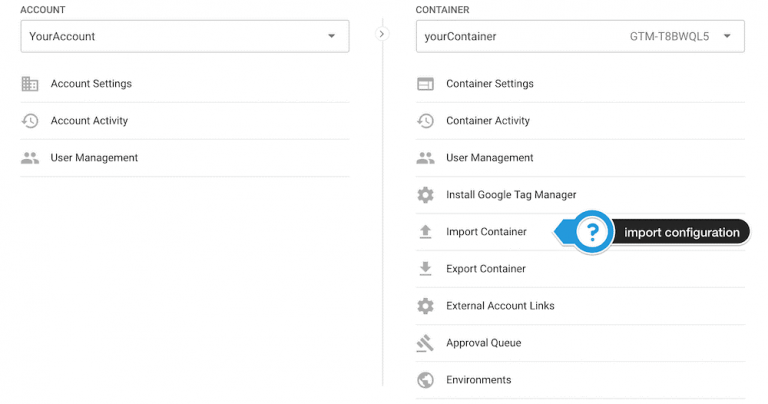
컨테이너 설정 메뉴에서 가져 오기를 누르기만하면 태그 관리자 컨테이너로 가져올 수 있습니다.
문제가 발생하지 않도록 하려면 현재 컨테이너에 내용을 덮어 쓰지 말고 병합하는 것이 좋습니다.

2. 제품 실적 데이터를 위한 구글 애널리틱스 사용자 정의 보고서: 솔루션 갤러리에서 얻을 수 있습니다.
향상된 전자 상거래가 각 제품에 제공해야 하는 가장 중요한 세부 정보에 대한 훌륭한 개요를 제공합니다.

원문 URL: https://canonicalized.com/enhanced-ecommerce-tag-manager/?section=other-stuff-to-track
원문 제목: Enhanced Ecommerce via Tag Manager Implementation Guide
작성자 및 작성일자: Dorian Banutoiu / March 4, 2019